Some Alternate Subway Systems Using an Inverse Square Law
June 19, 2020
Anyone living in our fine city is probably well acquainted with the NYC Subway map, which presents the exceedingly complex NYC subway system in a single image.

The system has evolved in fits and starts since the opening of the IRT in 1904. But it’s always shown basically the same thing: where the trains go. Its current style is based on the work done in the late 70s after many previous iterations. Once you get to know it, it can be a true friend. Its style is iconic and immediately recognizable.
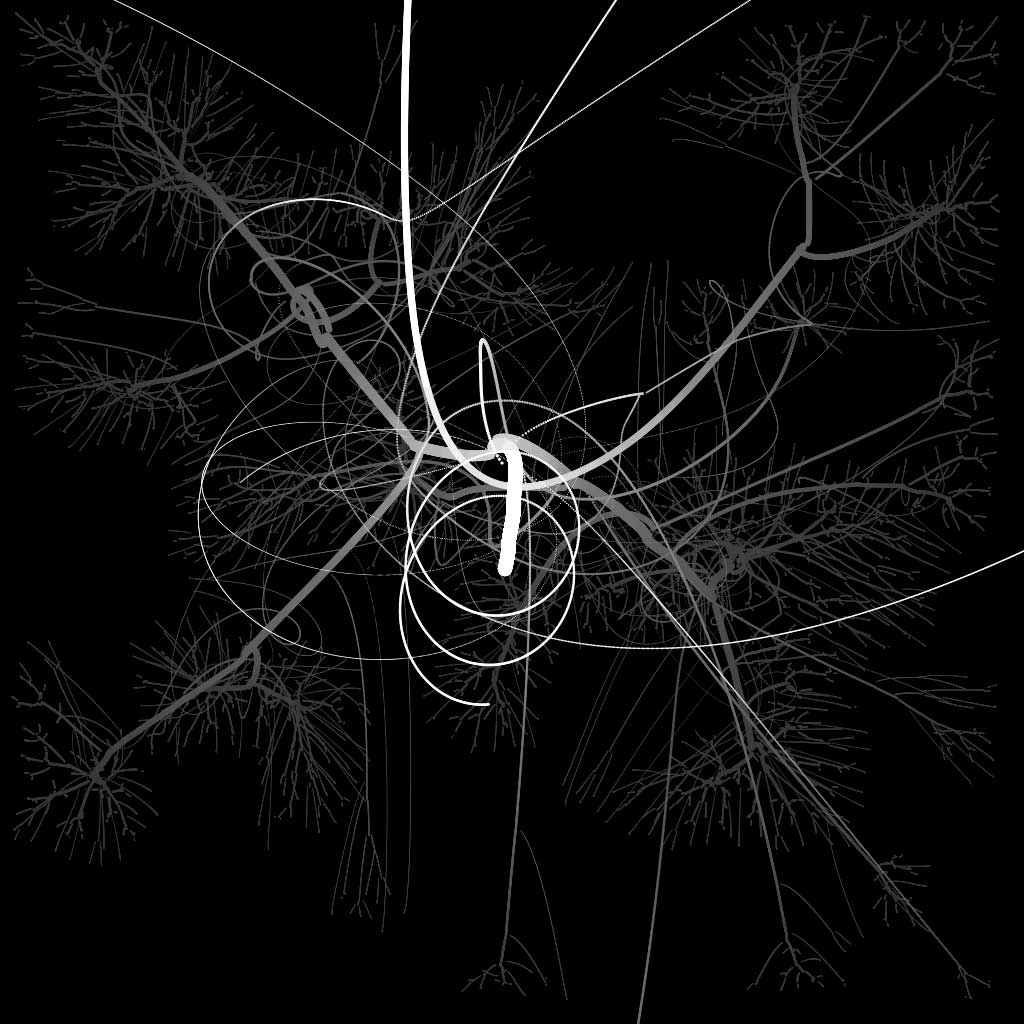
I had been playing with some simple n-body simulations using javascript and P5.js. These simulations model a system of gravitationally attractive masses, much like the little chunks of space stuff that eventually formed our planets, stars, and solar system. Here’s an example of a model solar system made just by letting a few thousand particles attract and collide and stick, all under the influence of Newtons’s law of gravitation.

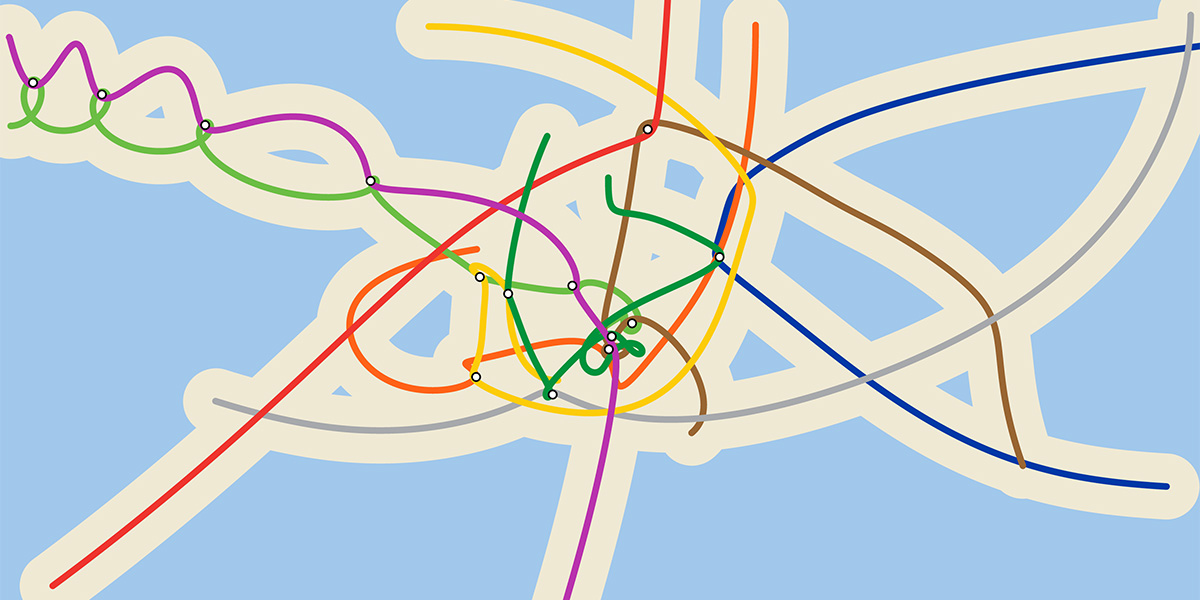
So what does this have to do with Subway Maps? In the spirit of creative coding, I made some modifications to how the planets are displayed. Instead of little particles, each one became a subway line (with the proper MTA color scheme.) We let the system evolve for a few thousand frames, and Voila!, a new subway map is born.

Each one of these maps, while wildly impractical for a real subway system, has a certain elegance and chaotic beauty. Though, there is no chaos guiding the rails - it’s all just Newton’s inverse square law.


We can also watch one of these maps being created. Here’s a short video showing a map being generated by the script.
If you want to play with them yourself, check out a live example here, and the github repo with all the code I’ve used.
Of course, it couldn’t be done so easily without the beautiful js library P5.js, which offers a very accessible entry point to all for learning how to make fun things with code.
Share on: